Design Trends ,2017
การออกแบบได้รับอิทธิพลมาจากสื่อเทคโนโลยีอุตสาหกรรมแฟชั่นและการใช้งาน ซึ่งได้เริ่มขึ้นอย่างช้าๆ ล้วงเข้าไปทุกสาขาการออกแบบ ซึ่งผู้ที่มีอิทธิพลหลัก เป็น Material Design ของ Google

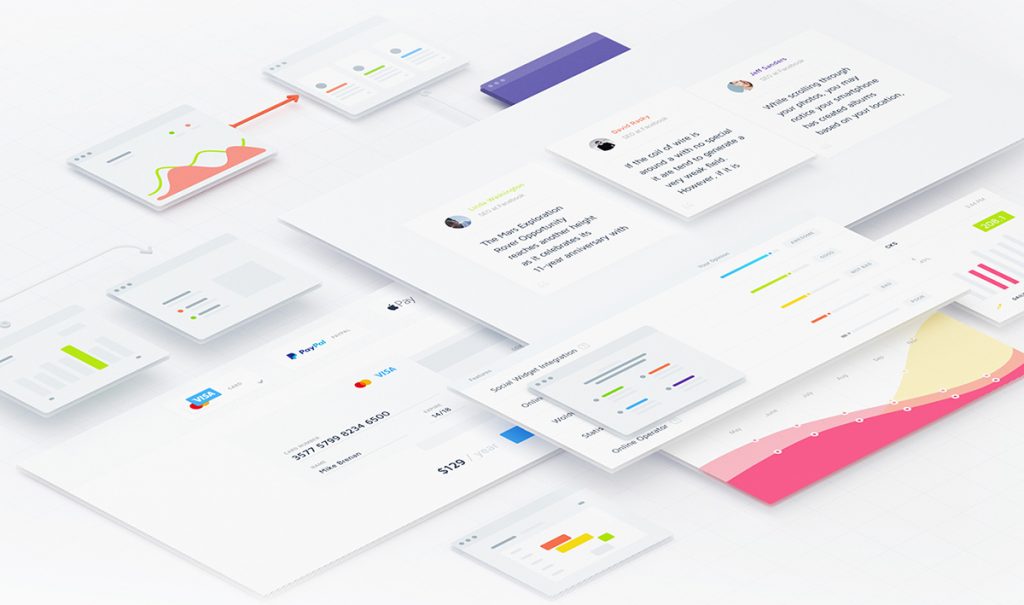
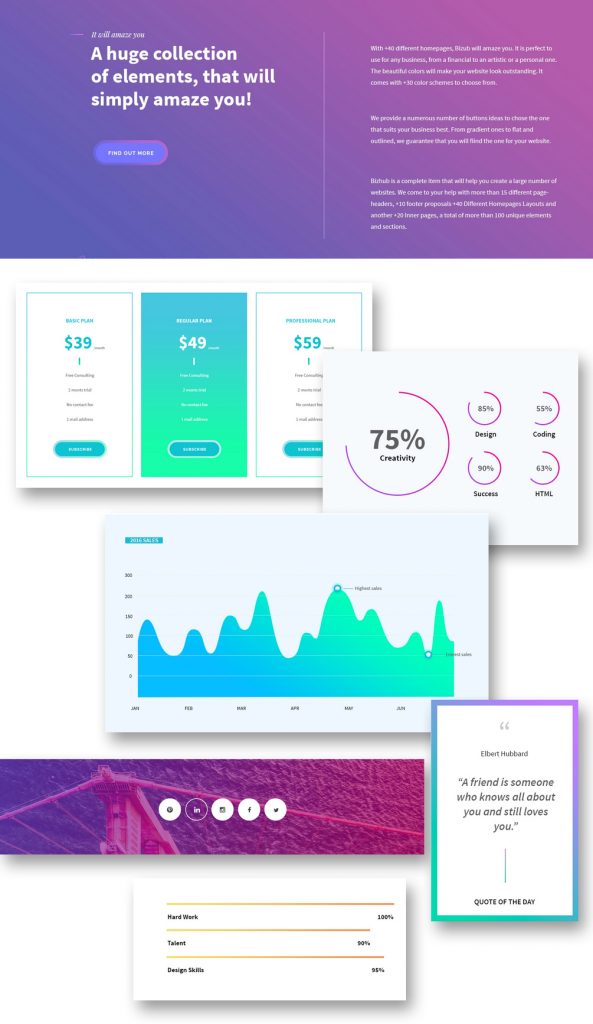
1.Semi Flat Design การออกแบบกึ่งแบน
หลายปีที่ผ่านมา การออกแบบแบบแบนได้ครองตลาดออกแบบเว็บ ด้วยอิทธิพลจาก Material Design ก็ทำให้มีมิติมากขึ้นจากเดิม เริ่มต้นด้วยแสงเงาบางส่วนทำให้เป็นแบบกึ่งแบน วิวัฒนาการของการออกแบบแบนจากสไตล์ minimalist เหมาะกับเทคโนโลยีการพัฒนาใหม่ จุดเด่นใหม่ที่เพิ่มขึ้นของการแรเงาแบบเรียบที่ช่วยเพิ่มความลึก และความซับซ้อน ไม่ทำลายความรู้สึก

โครงการ : Resourсe | UI/UX Tool for Web Services
ผู้เขียน : Ruslan Latypov; LS Graphics; Anton Mishin; Valery Gurkov

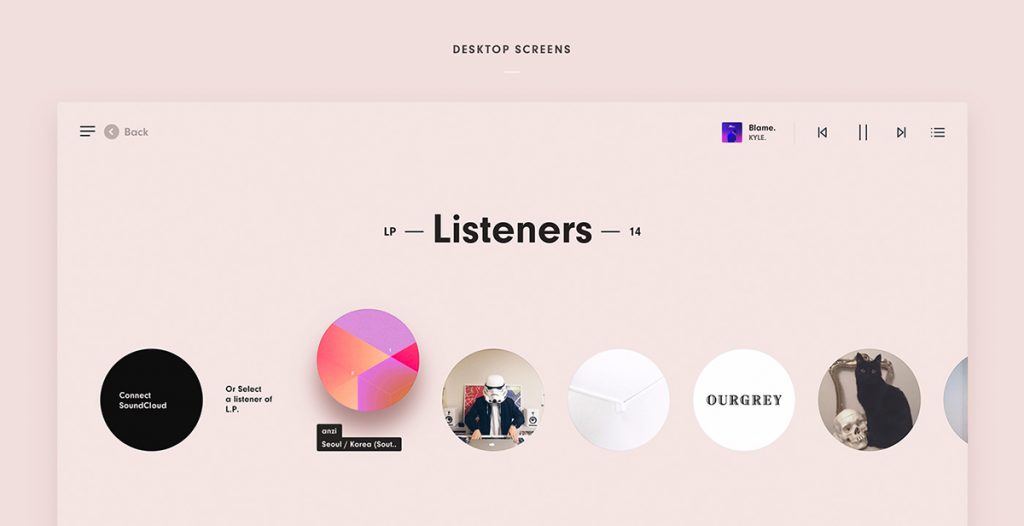
โครงการ: Listener’s Playlist
ผู้เขียน : Anzi .
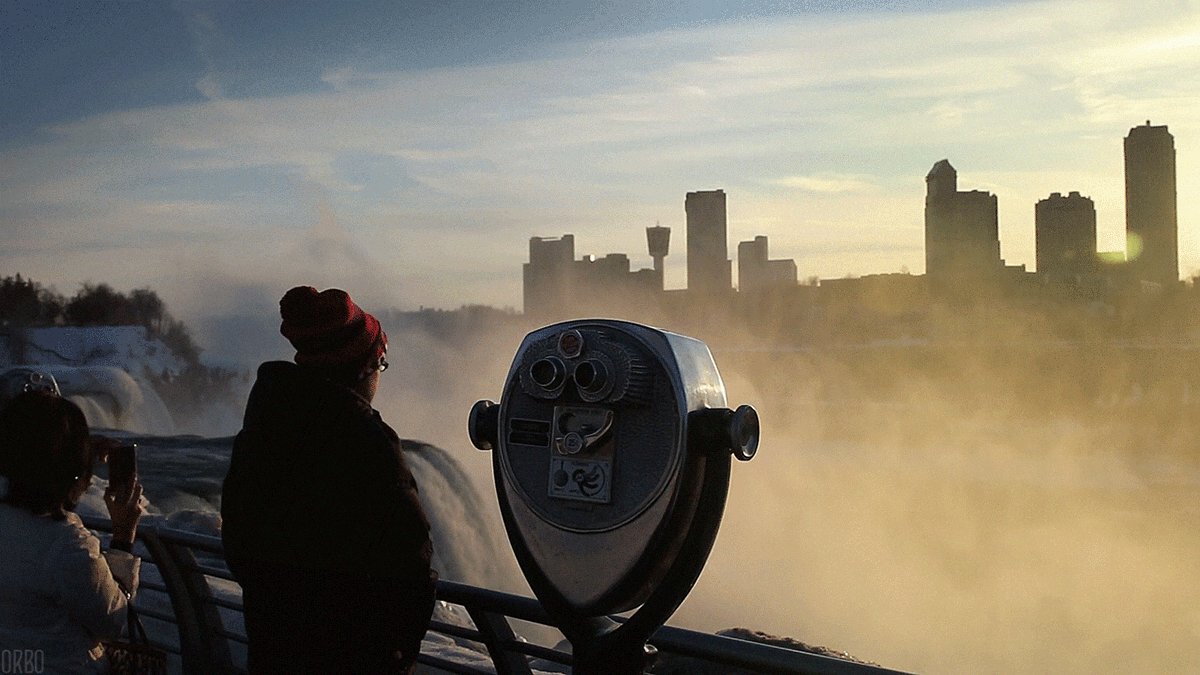
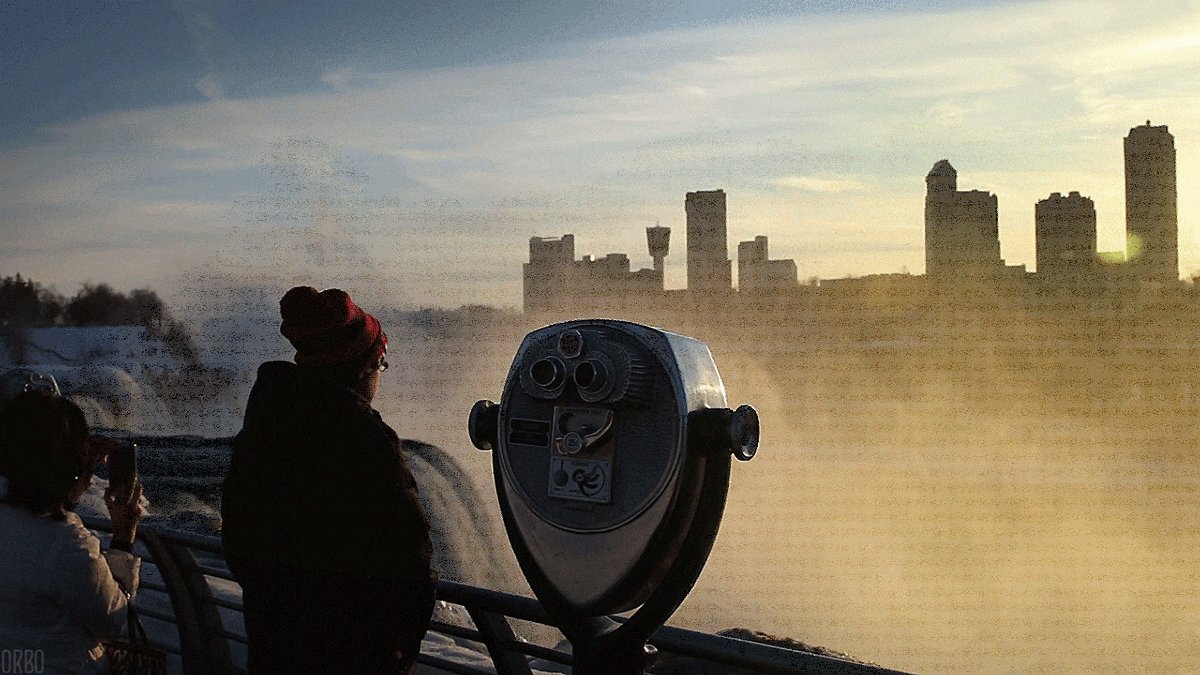
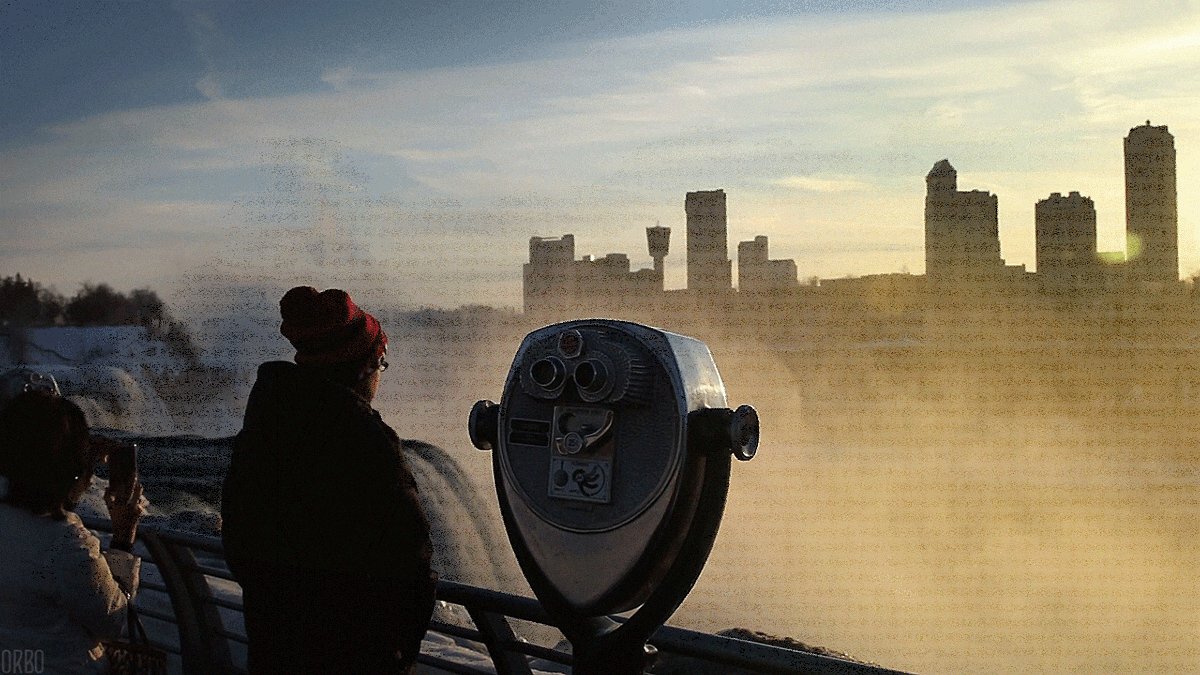
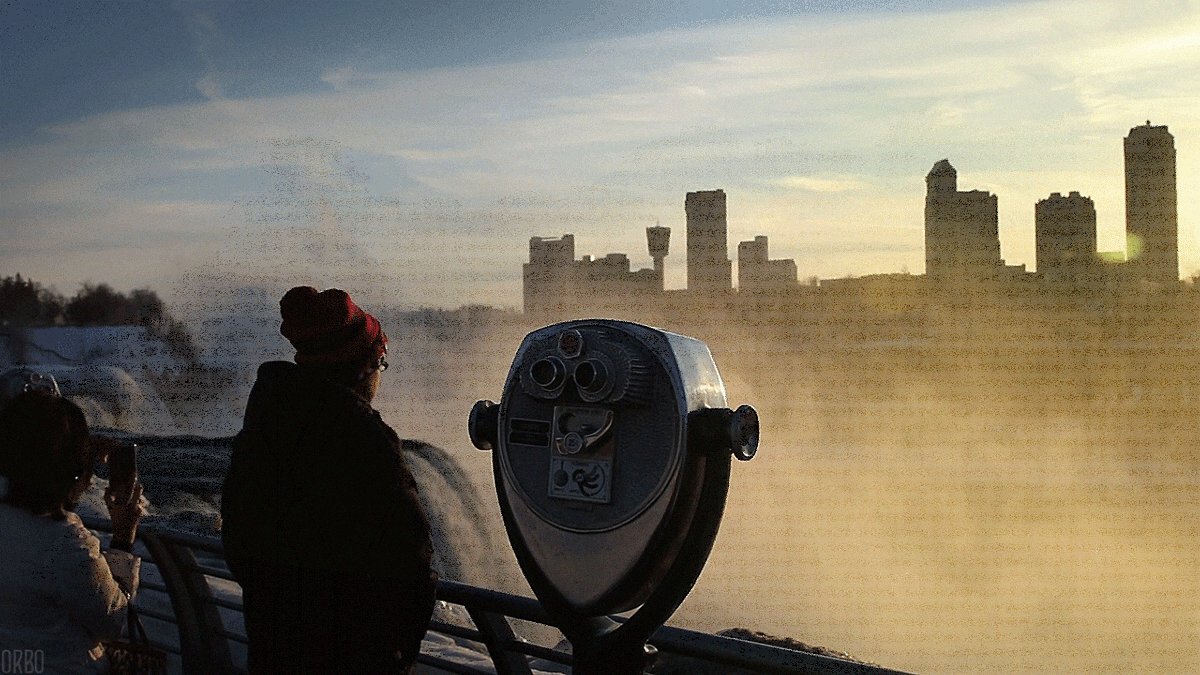
- Cinemagraphs
Cinemagraphs ไม่ใช่ gifs แบบปกติที่เราเห็นในเว็บ ซึ่ง Cinemagraphs เป็นภาพที่มีองค์ประกอบย่อยอยู่ในตัว ทำให้ภาพที่เรียบง่ายนั้น ดูสมจริงมากยิ่งขึ้น



- More 3D
จากอิทธิพลในการออกแบบทั้งหมด เกิดการปฎิวัติ VR / AR ที่กำลังสร้างโมเมนตัมอย่างรวดเร็วโดเมนนี้ยังคงมีการพัฒนาต่อไป

โครงการ : LUV.IT
ผู้เขียน : AARON MARTINEZ

โครงการ : Open Annual Awards
ผู้เขียน : TAVO

โครงการ : Air Max ’17
ผู้เขียน : Berd -; Lukas Vojir; mark haley; Oliver Harris; Jeff Thomson

โครงการ : NIKE F.C. | 3D Golden balls in the real world
ผู้เขียน : TAVO

โครงการ : Better You Brand
ผู้เขียน : Craig Minchington; Satellite Office; Brand Nu
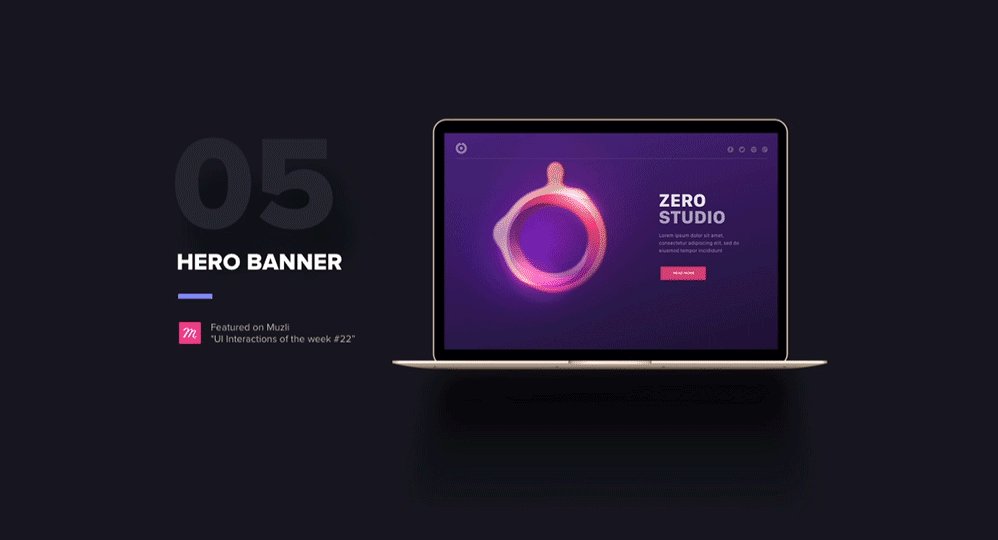
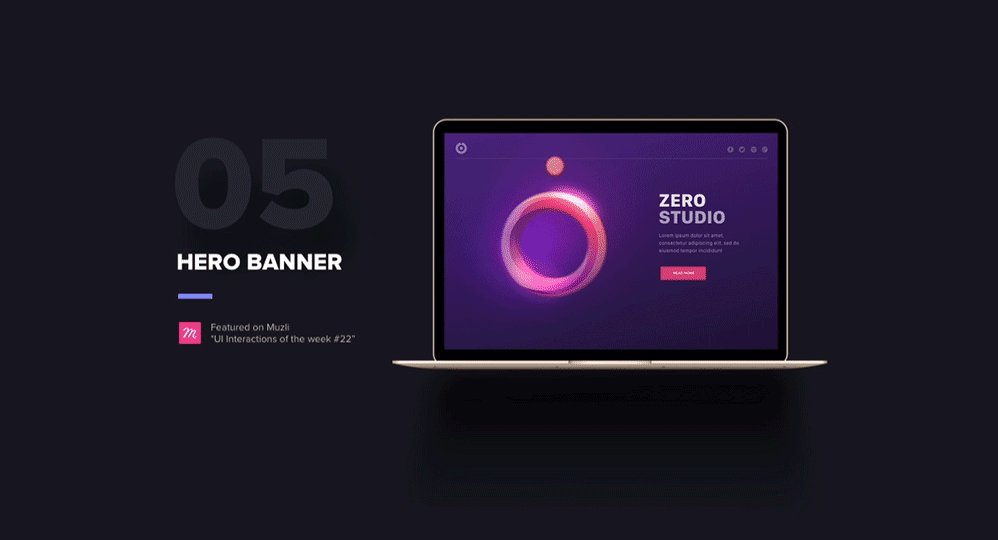
- Animations
ภาพเคลื่นไหว ภาพเคลื่อนไหวมีมากขึ้นเรื่อย ๆ ในการออกแบบเว็บและสามารถเป็น gifs, SVG, WebGL CSS หรือวิดีโอได้

โครงการ : Nickelodeon Kids Pick The President
ผู้เขียน : JeanPierre Le Roux

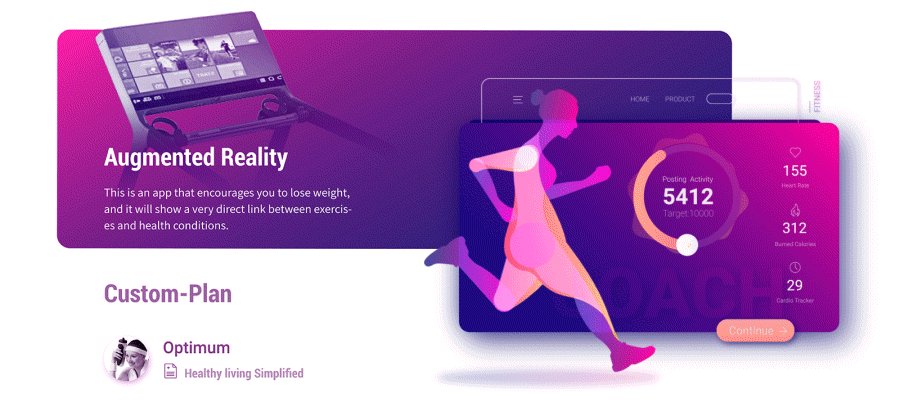
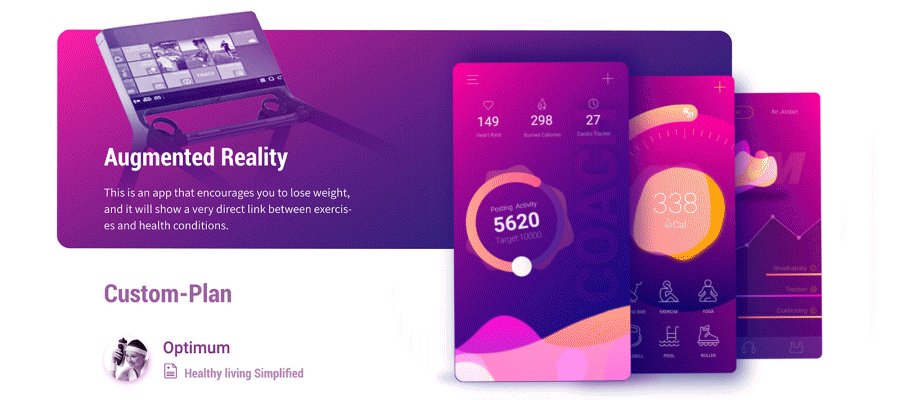
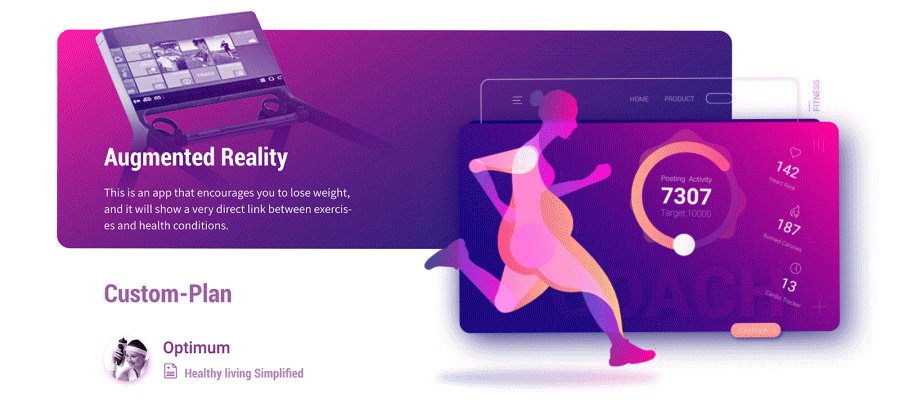
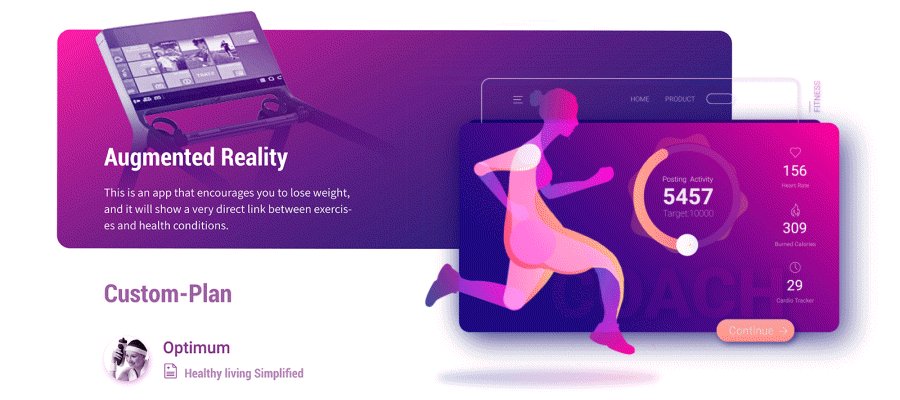
โครงการ : AR Virtual Fitness Coach App | AR 虚拟健身教练
ผู้เขียน : 曲 植Daz_Qu

โครงการ : UI Collection in Motion
ผู้เขียน : Minh Pham

โครงการ : ZH OURO- Rio 2016
ผู้เขียน : Leo Natsume; Guilherme Maron
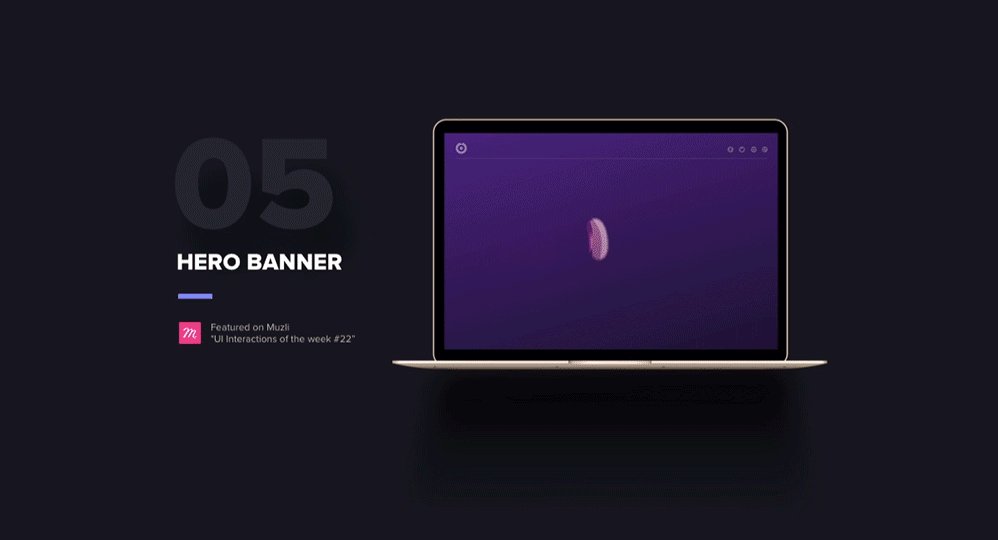
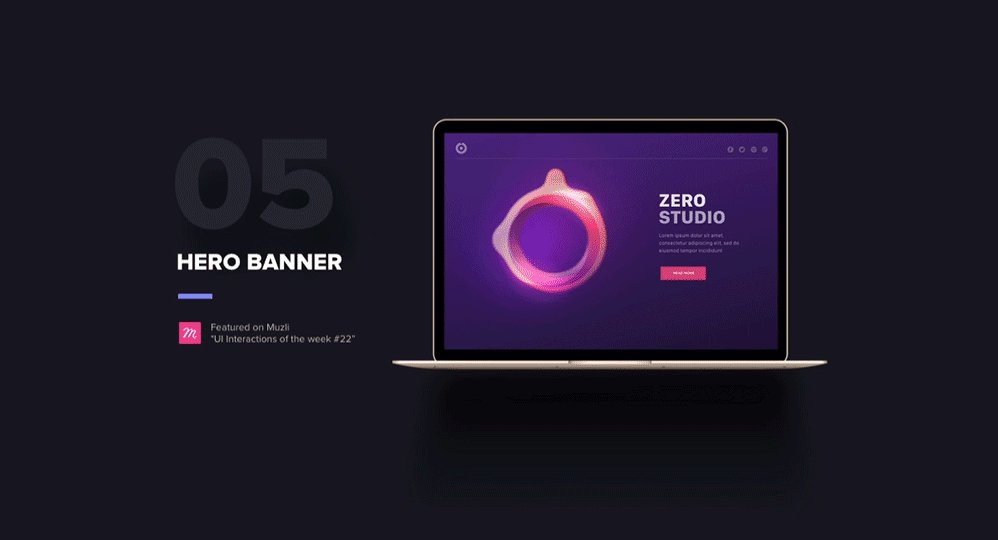
- Landing Page
ในปี พ.ศ. 2560 เราจะเห็นหน้า Landing Page ที่เพิ่มขึ้นเนื่องจากศักยภาพในการทำการตลาดและความสามารถ
ในการกำหนดเป้าหมายผู้เข้าชม
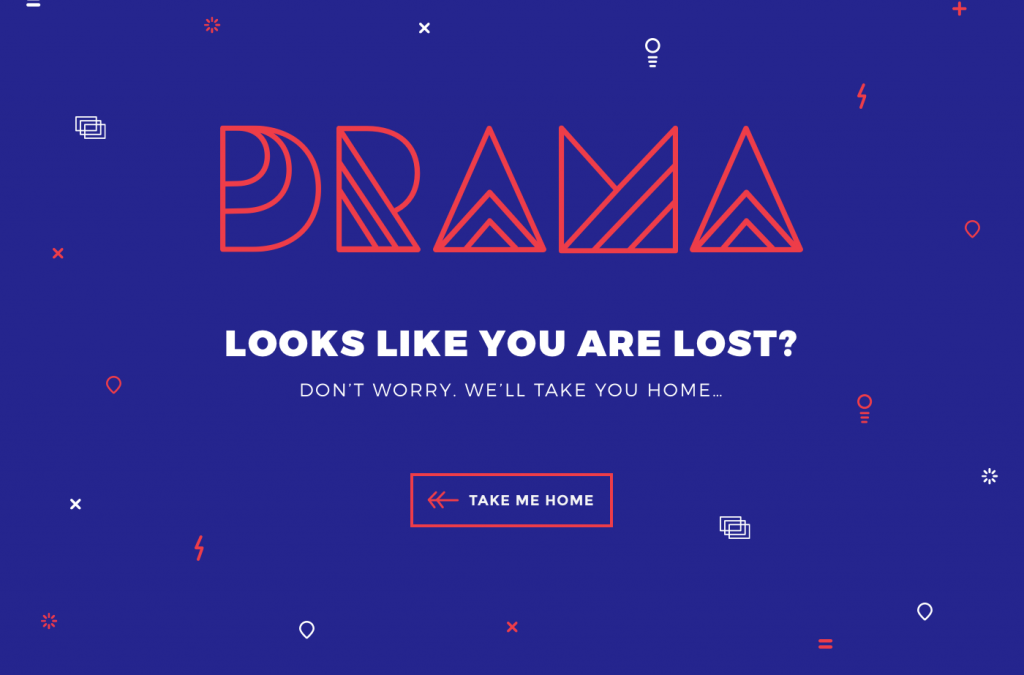
6.Geometric Shapes, Patterns, Lines and Circles
รูปทรงเรขาคณิตรุปแบบเส้นและแวดวง เริ่มขึ้นในปี พ.ศ.2560 และจะดำเนินต่อไปในปี พ.ศ.2560
คุณสามารถปรับแต่งเว็บไซต์โดยการเพิ่มรุปทรงสมัยใหม่บางส่วนไม่ว่าจะเเบนหรือเงาอ่อนได้

โครงการ :Pfizer-Active and 50+for the New York Times
ผู้เขียน :justyna stasik,Vladimir Marchukov

โครงการ :DRAP.agency Branding Mireldy Design;Filip
ผู้เขียน :Mireldy Design;Filip
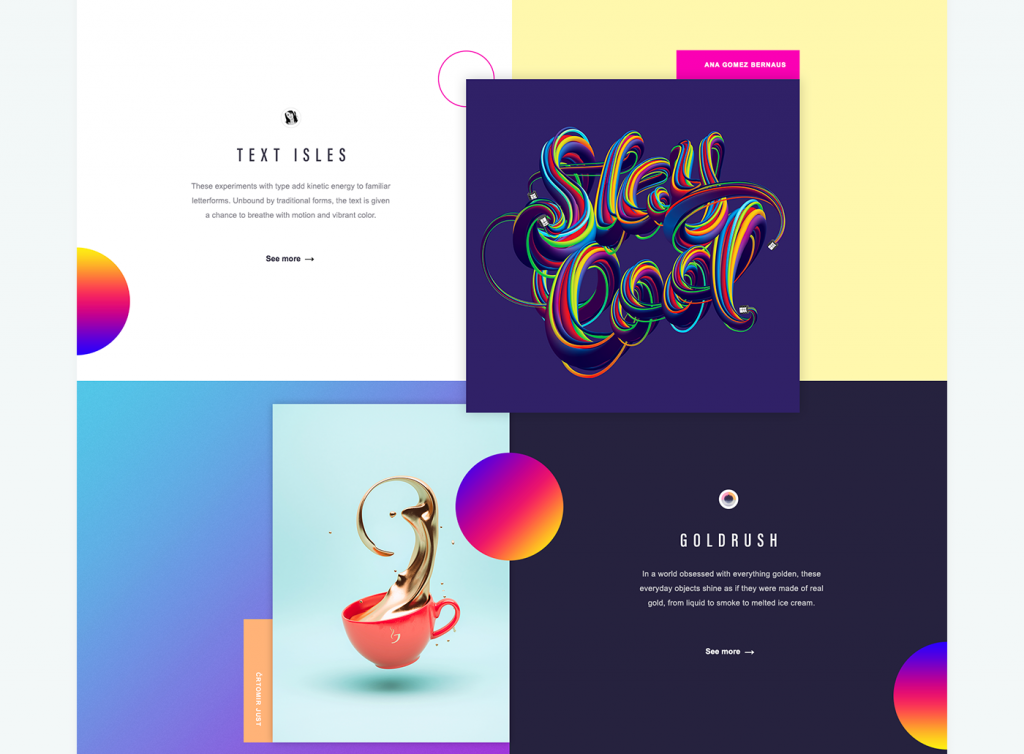
7.Courageous Colors
ใช้สีหนาเพื่อสร้างแถลงการณ์ การออกแบบวัสดุและการออกแบบแบนราบรื่นด้วยสีสันที่เป็นตัวหนา คุณสามารถใช้จานสีที่ Google มีให้เพื่อเลือกและจับคู่สี ที่คุณต้องการ


โครงการ :Edris-logo Designed by MiLo
ผู้เขียน :Loredana Papp-Dinea; Mihai Baldean; Milo Themes

โครงการ :Rendered-Responsive Demo Website for Adobe
ผู้เขียน :Serge Vasil

โครงการ :b2mach
ผู้เขียน :Natalia Zerko;Kuba Enzowski;Kommunikat Studio
8.Innovative Scrolling and Parallax
แนวคิดภาพนี้เหมาะสำหรับการเพิ่มองค์ประกอบเฉพาะในเว็บไซต์ใดๆ จาก parallax หลายชั้น เพื่อวีดีโอ parallax พบ Parallax หลายชั้นของ D.ex ผลิตภัณฑ์นี้พัฒนาขึ้นโดย Milothemes ภายใต้การนำของ Loredana Papp และ Mihei Baldean สามารถซื้อได้ที่ Envato Market / codecanyon.net

เป็นปลั๊กอิน WordPress ที่ช่วยให้คุณสร้างส่วน Parallax ที่สวยงามขึ้นอีกขั้นหนึ่ง สร้างสรรค์และรวมเลเยอร์ในสไตล์ที่คุณต้องการได้

Purchase D.ex Multilayer Parallax for WordPress
โครงการ :F-mdls
ผู้เขียน :Adencys
9.Color Transitions
การเปลี่ยนสีเป็นหนึ่งในแนวโน้มที่ใหญ่ที่สุดในขณะนี้ เริ่มต้นในปี 2016 และเติบโตอย่างรวดเร็วหลังจากชื่อใหญ่เช่น Instagram ตัดสินใจที่จะเปลี่ยนโลโก้และภาพจากสีเรียบเพื่อเปลี่ยนหลายสี จากโลโก้เป็นปุ่มหรือภาพซ้อนทับแนวโน้มนี้มีอยู่ทั่วไป

10.Mobile Browsing (Responsive Design)
การท่องเว็บบนอุปกรณ์เคลื่อนที่ (การออกแบบที่ตอบสนอง) ในปี 2015 และ 2016 ทำให้มีการเรียกดูอุปกรณ์เคลื่อนที่ที่เพิ่มขึ้นมาก แท็บเล็ตและสมาร์ทโฟน นับเป็นทางเลือกแรกเมื่อพูดถึงการเรียกดูเว็บไซต์ที่ใหญ่กว่าแล็ปท็อปและแท็บเล็ตและแนวโน้มนี้จะดำเนินต่อไป เว็บไซต์ใดๆ ที่ไม่เน้นการออกแบบเว็บที่ตอบสนองต่อความต้องการจะต้องมีการอัปเกรดโดยเร็ว !

โครงการ :Responsive Website Animation
ผู้เขียน :Muharrem Senyil
—————————————————————————————————————————————–
ข้อมูลจาก : www.behance.net
ดูข้อมูลเพิ่มเติมได้ที่ : https://www.behance.net/gallery/47810259/2017-Design-Trends-Guide?utm_source=hashnode.com





